|
阅读:11700回复:1
Vue.js实现双向数据绑定(表单自动赋值、表单自动取值)
1、使用Vue.js实现双向表单数据绑定,例子
<!--html代码-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>财产查勘处理</title>
<link rel="stylesheet" type="text/css" href="../css/global.css" />
<link rel="stylesheet" type="text/css" href="../css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="../css/AdminLTE.min.css" />
<link rel="stylesheet" type="text/css" href="../css/propertySurvey.css" />
</head>
<body>
<div class="container-fluid">
<div style="text-align: center; height:30px;background:#F4F9FD;padding:10px 0px;border-bottom:1px solid #000; font-weight: bold;">请输入物损查看信息</div>
<h4 class="box-title">
<i class="glyphicon glyphicon-play-circle" style="color: #82C542;"></i>
报案信息
</h4>
<hr style="height: 3px; border: none; border-top: 3px solid #75C2D2;" />
<div class="row text-center" style="margin-top: -23px; padding: 3px 50px; border-bottom: 1px solid #DBEEF1;">
<div style="width: 33%; float: left; text-align: left;">
<label>损失方</label><input v-model="RegistInfo_name" type="text" name="RegistInfo_name"/>
</div>
<div style="width: 33%; float: left; text-align: left;">
<label>联系人</label><input v-model="RegistInfo_user" type="text" name="RegistInfo_user"/>
</div>
<div style="width: 33%; float: right; text-align: left;">
<label>联系方式</label> <input v-model="RegistInfo_phone" name="RegistInfo_phone" type="text"/>
</div>
</div>
<div class="row text-center" style="margin-top: -23px; padding: 3px 50px; border-bottom: 1px solid #DBEEF1;">
<div style="width: 33%; float: left; text-align: left;">
<label>损失方1</label><input v-model="Prplregist_name" type="text" name="Prplregist_name"/>
</div>
<div style="width: 33%; float: left; text-align: left;">
<label>联系人1</label><input v-model="Prplregist_user" type="text" name="Prplregist_user"/>
</div>
<div style="width: 33%; float: right; text-align: left;">
<label>联系方式1</label> <input v-model="Prplregist_phone" name="Prplregist_phone" type="text"/>
</div>
</div>
<div class="row text-center" style="padding: 3px 50px; border-bottom: 1px solid #DBEEF1;">
<div style="width: 33%; float: left; text-align: left;">
<label>查勘估损金额</label> <input v-model="RegistInfo_chakan_money" name="RegistInfo_chakan_money" type="text" value="400.00" /> *
</div>
<div style="width: 33%; float: left; text-align: left;">
<label>施救费金额</label> <input v-model="RegistInfo_rescue_money" name="RegistInfo_rescue_money" type="text" name="" id="" value="0.00" />
</div>
<div style="width: 33%; float: right; text-align: left;">
<label>需要施救</label> <input type="checkbox" />是否需要
</div>
</div>
<div class="row text-center" style="padding: 3px 50px; border-bottom: 1px solid #DBEEF1;">
<div style="width: 33%; float: left; text-align: left;">
<label>查勘估损金额1</label> <input v-model="Prplregist_chakan_money" name="Prplregist_chakan_money" type="text" value="400.00" /> *
</div>
<div style="width: 33%; float: left; text-align: left;">
<label>施救费金额1</label> <input v-model="Prplregist_rescue_money" name="Prplregist_rescue_money" type="text" name="" id="" value="0.00" />
</div>
<div style="width: 33%; float: right; text-align: left;">
<label>需要施救1</label> <input type="checkbox" />是<input type="checkbox" />没错<input type="checkbox" />必须
</div>
</div>
<div class="row text-center" style="padding: 3px 50px; border-bottom: 1px solid #DBEEF1;">
<div style="width: 67%; float: left; text-align: left;">
<label>查勘地点</label> <input v-model="address" name="address" type="text" style="width: 400px;" /> *
</div>
<div style="width: 33%; float: left; text-align: left;">
<label>查勘日期</label> <input v-model="RegistInfo_chakan_data" name="RegistInfo_chakan_data" type="text" name="" id="" value="2017-03-09" />
</div>
</div>
<div class="row text-center" style="padding: 3px 50px; border-bottom: 1px solid #DBEEF1;">
<div style="height: 50px; text-align: left;">
<label>施救过程描述</label> <input v-model="RegistInfo_say" name="RegistInfo_say" type="text" style="width: 900px; height: 50px;" />
</div>
</div>
<div class="row text-center" style="padding: 3px 50px; border-bottom: 1px solid #DBEEF1;">
<div style="height: 50px; text-align: left;">
<label>备注</label> <input v-model="remark" name="remark" type="text" style="width: 900px; height: 50px;" />
</div>
</div>
<div class="row text-center" style="padding: 3px 50px; border-bottom: 1px solid #DBEEF1;">
<div style="height: 50px; text-align: left;">
<select class="select2">
<option value="123" id="sel1">123</option>
<option value="456" id="sel2">456</option>
<option value="789" id="sel3">789</option>
</select>
</div>
</div>
<div class="row text-center" style="padding: 3px 50px; border-bottom: 1px solid #DBEEF1;">
<div style="height: 50px; text-align: left;">
<input type="radio" id="google" value="Google" v-model="RegistInfo_radio" name="RegistInfo_radio">
<label for="google">Google</label>
<input type="radio" id="runoob" value="Runoob" v-model="RegistInfo_radio" name="RegistInfo_radio">
<label for="runoob">Runoob</label>
</div>
</div>
<div class="row text-center" style="padding: 3px 50px; border-bottom: 1px solid #DBEEF1;">
<div style="height: 50px; text-align: left;">
<input type="radio" id="helongjun" value="helongjun" v-model="RegistInfo_helongjun" name="RegistInfo_helongjun">
<label for="helongjun">helongjun</label>
<input type="radio" id="longjun" value="longjun" v-model="RegistInfo_helongjun" name="RegistInfo_helongjun">
<label for="longjun">longjun</label>
</div>
</div>
<div class="row text-center" style="padding: 3px 50px; border-bottom: 1px solid #DBEEF1;">
<div style="height: 50px; text-align: left;">
<input type="radio" id="testOne" value="testOne" v-model="testOne" name="testOne">
<label for="helongjun">testOne</label>
<!--<input type="radio" id="testOne" value="testTwo" v-model="testOne" name="testOne">
<label for="longjun">testTwo</label>-->
</div>
</div>
<div class="row text-center" style="padding: 3px 50px; border-bottom: 1px solid #DBEEF1;">
<div style="height: 50px; text-align: left;">
<select v-model="RegistInfo_selected" name="RegistInfo_selected">
<option value="">选择一个网站</option>
<option value="baidu">baidu</option>
<option value="google">Google</option>
</select>
</div>
</div>
<div class="text-center row">
<button>暂存(S)</button>
<button onclick="getInputVal()">返回(F)</button>
</div>
</div>
<script type="text/javascript" src="../js/vue.min.js" ></script>
<script type="text/javascript" src="../js/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="../js/bootstrap.min.js"></script>
<script type="text/javascript" src="../js/bootstrap-datetimepicker.min.js"></script>
<script type="text/javascript" src="../VueFormSub.js" ></script>#VueFormSub.js(实现双向绑定主要代码) //实现取值
var VueFormSub = function(formid){
this.$form = ($("#" + formid).length !=0)?$("#" + formid):$("."+formid);
var models = $("*[v-model != '']", this.$form);
var vueData = {};
$.each(models,function(idx,dom){
var key = $(dom).attr("name");
if (undefined != key){
var dValue = $(dom).val();
$(dom).val(dValue);
var beanName = key.split("_");
if(beanName.length < 2){
vueData[beanName] = dValue;
vueData[beanName] = $("input[type='radio'][name='"+key+"']:checked").val();
}else{
if(vueData[beanName[0]] == undefined){
vueData[beanName[0]] = {};
}else{
if($(dom).attr("type") == "radio"){
var tempVal = $("input[type='radio'][name='"+key+"']:checked").val();
vueData[beanName[0]][beanName[1]] = tempVal;
}else{
vueData[beanName[0]][beanName[1]]=dValue;
}
}
}
}
});
return vueData;
};
#初始化Vue表单数据(可以只传入initDate数据源,formid需要绑定的dom)
VueFormSub.initVue = function(initDate,formid,httpMethod, url, params){
if(initDate instanceof Object){
/*if(initDate.length !=0){}*/
var initJson = VueFormSub.ObjConvert(initDate);
new Vue({
el : ($("#"+formid).length != 0)?'#'+formid:'.'+formid,
data : initJson
});
}else{
if (httpMethod != "get" && params && typeof (params) == "object"){
params = JSON.stringify(params);
}
if(params!= null){
params.rs = Math.random();
}else{
params = {'rs':Math.random()};
}
$.ajax({
type: httpMethod,
url: "/cxh" + url,
data: params,
cache:false,
async: true,
contentType: 'application/json',
dataType: 'json',
success: function (returnData) {
if(returnData.length != 0){
var vueDate = VueFormSub.ObjConvert(returnData);
new Vue({
el:($("#"+formid).length != 0)?'#'+formid:'.'+formid,
data : vueDate
});
}
}
});
}
};#对需要绑定的对象进行解析成Vue支持的格式
#对需要绑定的对象进行解析成Vue支持的格式
VueFormSub.ObjConvert = function(dataObj){
var json = {};
$.each(dataObj,function(id,param){
if(param instanceof Object){
$.each(param, function(rid,rparam){
if(rparam instanceof Object){
json[id] = VueFormSub.ObjConvert(param);
}else{
json[id+"_"+rid] = rparam;
}
});
}else{
json[id]=param;
}
});
return json;
};
|
|
|
沙发#
发布于:2018-08-30 21:56
#使用实例
<script>
#初始化数据data
var initVue = {
RegistInfo_name : 'legend',
RegistInfo_user : '龙军',
RegistInfo_phone : '1008611',
RegistInfo_chakan_money : '100',
RegistInfo_rescue_money : '1000',
address : '广东省汕头市潮南区',
RegistInfo_chakan_data : '2017-5-7',
RegistInfo_say : '这个只是测试用的',
remark : '龙军用来测试的',
Prplregist_name : '林总',
Prplregist_user : '林老板',
Prplregist_phone : '10010',
Prplregist_chakan_money : '一万块',
Prplregist_rescue_money : '一个亿',
RegistInfo_radio : "Runoob",
RegistInfo_selected : "google",
RegistInfo_helongjun : "helongjun",
testOne:""
};
//初始化Vue表单
VueFormSub.initVue(initVue,"container-fluid");
//返回按钮单击
function getInputVal(){
//调用自动表单封装
var resultVal = new VueFormSub("container-fluid");
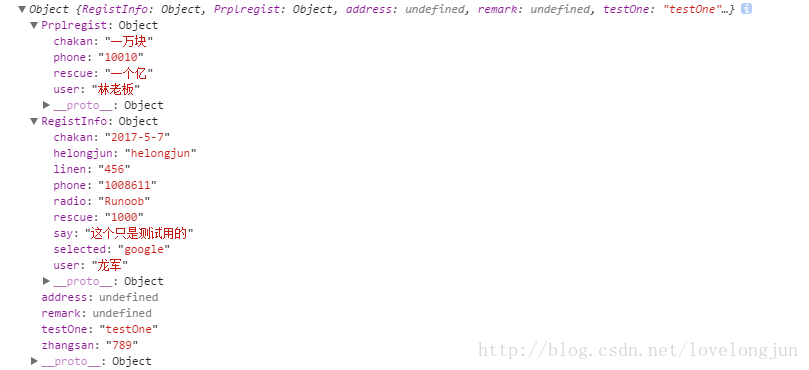
console.log(resultVal);
}
#注意:input表单中的name属性必须指定,最好和input表单中的v-model的值一样
<script>最终效果:

|
|

