|
阅读:6804回复:0
svg转化成icon图标的方法,svg转化成font中的icon图标的方法
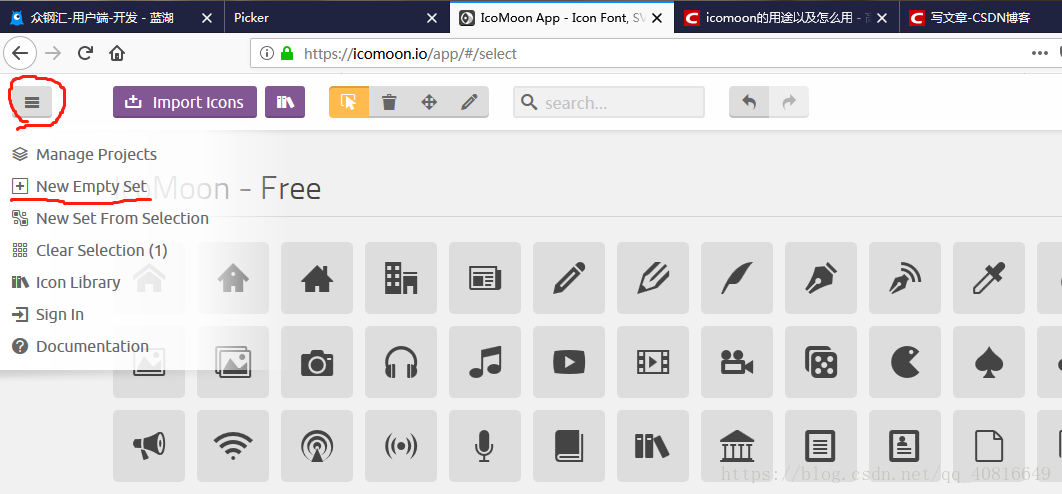
通过这个官网来讲svg转化成icon图标https://icomoon.io/app/#/select
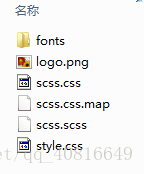
首先新建一个空的项目  出现如下目录  上传你的svg文件  选中上传后的图片,兵点击generate font预览  鼠标放在对应的项上回显示出get code使用方法,确认之后点击downlond下载 解压下载好的文件夹 将解压后的font文件夹和style.css拿出来放到你的项目中。(其他的文件用不上)  使用直接看官网上的get code中的使用方式直接用 如果你没有将font文件夹和style.css文件放在同一文件夹下需要单独进入style.css文件中设置字体的路径  ———————————————— 版权声明:本文为CSDN博主「养只猫」的文章 原文链接:https://blog.csdn.net/qq_40816649/article/details/83058656 |
|

