|
阅读:5831回复:1
关于 globalThis is not defined 报错问题
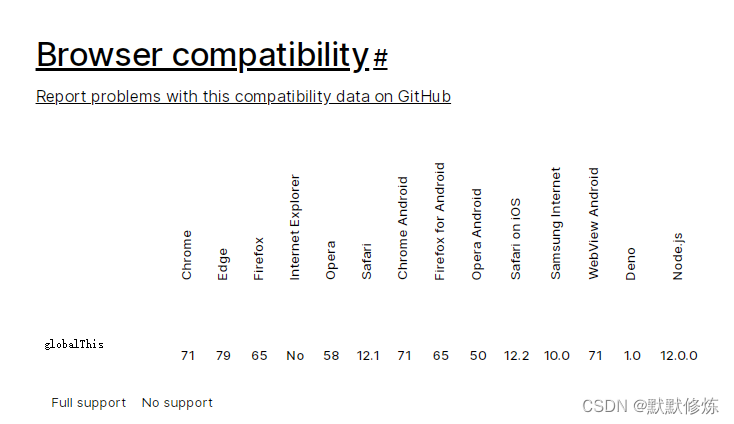
我因为浏览器内核版本问题,在内核70+的游览器不存在这个问题,
 解决方法也很简单,在报错界面添加上以下代码解决(PS:不知道报错具体位置,就直接在main.js里面添加) !(function (t) { function e() { var e = this || self; (e.globalThis = e), delete t.prototype._T_; } "object" != typeof globalThis && (this ? e() : (t.defineProperty(t.prototype, "_T_", { configurable: !0, get: e, }), _T_)); })(Object); https://blog.csdn.net/u014226080/article/details/126120076 |
|
|
沙发#
发布于:2024-03-05 16:24
临时方案
在index.html head中加入如下代码: <head> <script> this.globalThis || (this.globalThis = this) </script> </head> 其他场景 : vite打包 vue3.0 修改vite.config.js 添加插件@vitejs/plugin-legacy import legacy from '@vitejs/plugin-legacy' export default defineConfig({ plugins: [ legacy({ targets: ['Chrome 63'], additionalLegacyPolyfills: ['regenerator-runtime/runtime'], modernPolyfills: true }) ], build:{ target:'es2015' } }) https://blog.csdn.net/wang306033/article/details/125058855 |
|

