|
阅读:7208回复:1
element Invalid prop: custom翻页报错: validator check failed for prop "pagerCount"
在element分页中使用pager-count报错:
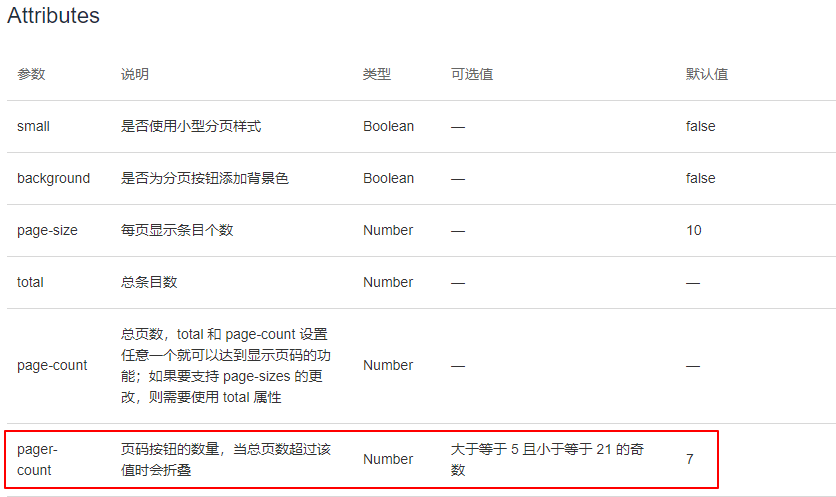
vue.esm.js?c5de:628 [Vue warn]: Invalid prop: custom validator check failed for prop "pagerCount". found in ---> <ElPagination> <ElDialog> at packages/dialog/src/component.vue <FinancingManaLendingList> <ElMain> at packages/main/src/main.vue <CompageLayout> <ElContainer> at packages/container/src/main.vue... (1 recursive calls) <MainLayout> <App> at src/App.vue <Root> 页面写法: <el-pagination style="padding-bottom: 0;" @size-change="handleBuyerSizeChange" @current-change="handleBuyerCurrentChange" :current-page="1" :pager-count="6" :page-sizes="[5, 10, 15, 20]" :page-size="5" layout="total, sizes, prev, pager, next, jumper" :total="50"> </el-pagination> 一开始以为是单词写错了,后来去看了文档,发现人家只要5~21之间的奇数,奇数,奇数.....哎,所以使用的时候还是要多看看文档,如果你也遇到这个问题,希望能快速解决,毕竟在这个问题上浪费时间就太不值了...  |
|
|
沙发#
发布于:2022-11-03 10:16
|
|

