|
阅读:7045回复:1
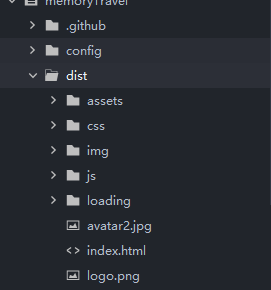
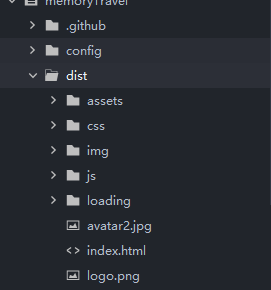
将vue项目部署到服务器并通过外网访问的三种方式(springboot中static或/nginx)一.将vue项目打包后生成的dist目录下的文件复制到springboot项目里面 1. 前端vue项目先通过npm run build生成dist目录 

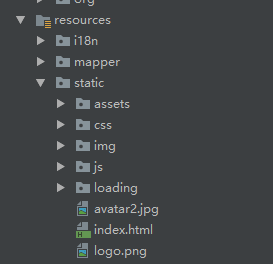
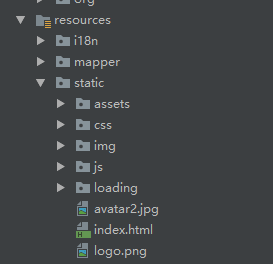
2.将dist中目录文件放入springboot项目的resources目录下的static文件夹 

3.运行springboot项目,在浏览器地址栏输入localhost:port/index.html(port为后端项目设置的端口号,我设的为8088),所以我输入localhost:8088/index.html即可访问到前端项目 
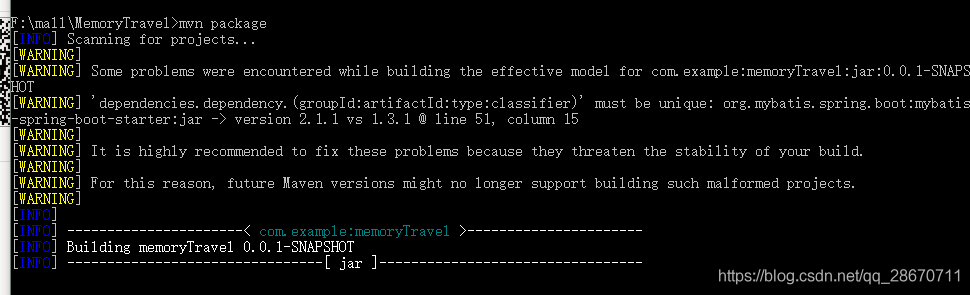
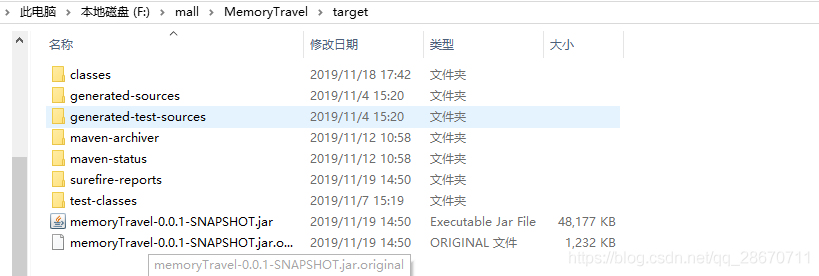
问题来了,这时候会有小伙伴问你这只是本地通过localhost来访问的,别人也访问不了看不到,不是说用外网查看的吗,下面是用外网查看该网页。 4.通过mvn package将springboot项目打包,生成jar包,然后登陆你的阿里云服务器,将jar放到服务器并运行jar包,即可通过外网访问。 ①到项目根目录打开cmd,输入mvn package进行打包,生成jar文件。 

②将jar包放到你的服务器上(我买的是阿里云) 并执行java -jar memoryTravel-0.0.1-SNAPSHOT.jar,即可运行jar包,项目也就运行起来了。这时候你就可以通过服务器的外网ip来访问前端的界面。 而我已经做过域名解析了,所以输入www.fengchi.site:8088/index.html也是可以访问的。 二.将vue项目部署到nginx服务器上,通过设置conf配置文件来进行外网访问。 1.下载安装nginx,从官网(nginx官网)下载回来解压就好了。接下来打开命令窗口运行nginx服务器 
2.修改nginx.conf配置文件 server { listen 81; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { root D:\www\dist; try_files $uri $uri/ @router; index index.html index.htm; } 修改过配置文件运行 ./nginx -s reload 这时候你就可以通过你的外网ip+你设置的端口去访问你的前端项目了(我这里已经把47.105.177.109解决成www.fengchi.site这个域名了) 
三.将vue项目部署到tomcat服务器上,来进行外网访问。 分类: 将vue项目部署到服务器并通过外网访问的两种方式(springboot中static/nginx) |
|
|
沙发#
发布于:2022-08-19 15:16
|
|

